Community Meeting 4: jerarquía de las acciones (Proceso de Rediseño)
marzo
30
2022
-
16:00 PM - 18:00 PM CEST
Después de algunas semanas de trabajo os invitamos a un nuevo encuentro para actualizaros sobre los avances en el rediseño y tratar otro de los problemas más reportados en cuanto a la usabilidad de Decidim: la cantidad de botones y acciones que pueden estar activas a la vez.
Esto crea muchas veces confusión en las participantes, por lo que estamos trabajando con diferentes hipótesis de mejora. Hemos abierto un debate para recoger feedback previo al community meeting, de modo que podamos ponerlo en común cuando nos encontramos.
Además de debatir sobre la jerarquía de las acciones, también presentaremos un mockup donde se podrá ver en detalle cómo quedan algunos componentes, la landing de procesos y la página de inicio.
Mira los prototipos:
Structure of the meeting
1. Presentation [16:00 - 16:15]
2. Group work [16:15 - 17:00]
3. Conclusions [17:00 - 17:15]
Acta del encuentro
WORK GROUPS
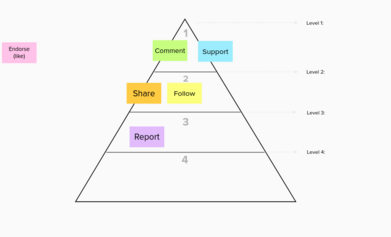
2.1/ Hierarchy of actions dynamic
Discuss with all the members of the group and decide how to order the actions according to the level of importance.
2.2/ Discussion questions:
Like, endorse or fav
- Which are your thoughts on the idea of a “like button” transversal to all components and content. For what purpose could this be useful?
- Instead of a “like button” would you prefer a “Fav button” to add content to a favorite content list?
- What other ideas do you have about like, endorse or fav?
Proposals navigation
- In the prototype, we’ve seen a new navigation system for proposals. The goal is to improve the navigation between proposals without losing context. What do you think about this proposals' navigator?
- Do you think it should be possible to support without reading the description of the proposal?
- What other ideas do you have about proposals and other contents navigation?
Grup 1)
Like, fav or endorse
- It should be configurable, but it's interesting.
- Maybe only showing the avatars that people you follow. Or show it first.
- Antti mentions the possibility of anonimize your personal profile.
Group 2)
Like, fav or endorse
- Endorsements are more engagers for users. What' I fond really hard in this matter is that depending on your Proposals component configuration, the actions that I want to highlight are different
- What is the path of engagement? First you endorse and next you want to share the content.
- From a UX perspective there’s no clear solution. Things I would consider from a UX perspective to Position these actions:
- How does it impact *engagement*?
- How does it impact *adoption*?
- How does it impact *retention*?
- I think endorse should be thought of as "reactions" and offer a few options like Facebook.upports should remain as they function, but could benefit from a little bit of generalizations and be changed to Vote or Sign, or the option to choose the text from a few choices like that.
Proposals navigator
- The less the better
- We have to encourage people to read in detail the proposals before voting, but without forcing them.
- We could subvert the design pattern used to read the T&C in apps everywhere.
- On Decidim it would look like:
- Browsing/comparing proposals easily in a reduced format
- Being able to click on support from this view
- To activate this support, having to review the whole proposal before clicking on "confirm”























Compartir
O copiar el enlace