Community Meeting 4: jerarquia de les accions (Procés de Redisseny)
Març
30
2022
-
16:00 PM - 18:00 PM CEST
Després d’algunes setmanes de treball amb l’equip de redisseny us convidem a una nova trobada per actualitzar-vos sobre els avenços i tractar un altre dels problemes més reportats pel que fa a la usabilitat de Decidim: la quantitat de botons i accions que poden estar actives a la vegada.
Això crea moltes vegades confusió en les participants, i per aquest motiu estem treballant amb diferents hipòtesis de millora. Hem obert un debat per recollir feedback prèviament al community meeting, de manera que el puguem posar en comú quan ens trobem.
A més de debatre sobre la jerarquia de les accions, també presentarem un mockup on es podrà veure amb detall com queden alguns components, la landing de processos i la pàgina d’inici.
Mira els prototips:
Structure of the meeting
1. Presentation [16:00 - 16:15]
2. Group work [16:15 - 17:00]
3. Conclusions [17:00 - 17:15]
Acta de la trobada
WORK GROUPS
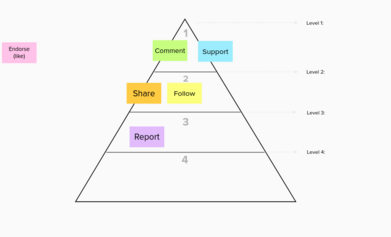
2.1/ Hierarchy of actions dynamic
Discuss with all the members of the group and decide how to order the actions according to the level of importance.
2.2/ Discussion questions:
Like, endorse or fav
- Which are your thoughts on the idea of a “like button” transversal to all components and content. For what purpose could this be useful?
- Instead of a “like button” would you prefer a “Fav button” to add content to a favorite content list?
- What other ideas do you have about like, endorse or fav?
Proposals navigation
- In the prototype, we’ve seen a new navigation system for proposals. The goal is to improve the navigation between proposals without losing context. What do you think about this proposals' navigator?
- Do you think it should be possible to support without reading the description of the proposal?
- What other ideas do you have about proposals and other contents navigation?
Grup 1)
Like, fav or endorse
- It should be configurable, but it's interesting.
- Maybe only showing the avatars that people you follow. Or show it first.
- Antti mentions the possibility of anonimize your personal profile.
Group 2)
Like, fav or endorse
- Endorsements are more engagers for users. What' I fond really hard in this matter is that depending on your Proposals component configuration, the actions that I want to highlight are different
- What is the path of engagement? First you endorse and next you want to share the content.
- From a UX perspective there’s no clear solution. Things I would consider from a UX perspective to Position these actions:
- How does it impact *engagement*?
- How does it impact *adoption*?
- How does it impact *retention*?
- I think endorse should be thought of as "reactions" and offer a few options like Facebook.upports should remain as they function, but could benefit from a little bit of generalizations and be changed to Vote or Sign, or the option to choose the text from a few choices like that.
Proposals navigator
- The less the better
- We have to encourage people to read in detail the proposals before voting, but without forcing them.
- We could subvert the design pattern used to read the T&C in apps everywhere.
- On Decidim it would look like:
- Browsing/comparing proposals easily in a reduced format
- Being able to click on support from this view
- To activate this support, having to review the whole proposal before clicking on "confirm”























Compartir
O copiar l'enllaç