UX improvement to URL slug fields
Is your feature request related to a problem? Please describe.
In Sweden, many platform admins seem to struggle with the fields in which they can set a space's URL or (even worse) the field for CTA buttons.
They don't understand which part of the address needs to be in that field and the small text indicating the complete address under the field doesn't seem to help.
So this suggestion would apply to the field to set:
- the CTA path for the Hero image
- the CTA path for steps
- the slug of a participatory space
Describe the solution you'd like
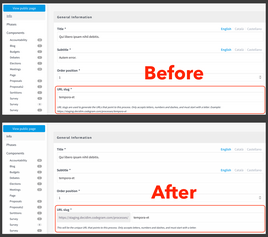
See the attached mockup. My suggestion would be to have a double field, the first part being disabled and containing the base address and the second one being enabled for the user to add their slug at the end of the base address. Again, look at the mockup 😊.
Describe alternatives you've considered
At a minimum, the help text should be edited to be clearer. Right now, it says:
Use partial paths, not full URLs here. Accepts letters, numbers, dashes and slashes, and must start with a letter. If not set, the button will not be shown. Example: https://staging.decidim.codegram.com/processes/tempora-et/f/2/
The word "Example" is not fitting, there should probably be a sentence saying more clearly something like "To find the partial path of the page you want to link to, go to the page and take the final part after /processes/tempora-et/.
An additional "nice-to-have" would be to be able to paste a full URL in the field and have Decidim detect the base address and remove it automatically. This way, full URLs would work as long they point to a page of the current process.
Could this issue impact on users private data?
No.
Funded by
Can be developed by Digidem Lab.











Share
Or copy link