Oooops! Your network is offline. This is a previously cached version of the page you are visiting, perhaps the content is not up to date.
Welcome to Metadecidim participatory platform.
The democratic community managing the Decidim project in all its dimensions
The Decidim community is called Metadecidim, and it is made up of people and organizations that use the software and want to help improve it.
It's open to anyone who wants to participate 😉

Internal regulation
This process aims to define an Internal Regulation for the Decidim Association, in order to clarify procedures, rules and methodologies to organise decision-making and governance in the Association. The Statutes of the Association define the basic principles of this governance, but leave many issues…
17 days remaining
Community deliberation #2
Co-creating the roadmap
Current phase
Define sizes
Co-creating the roadmap
Current phase
Define sizes
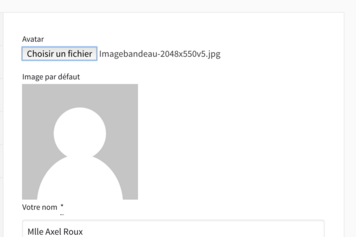
- As a user I want to have a preview of an image as I upload it.
Actually when an user upload an image, the previous image is still in the form until the form is submitted.
In case of mistake this can be confusing as the user need to re-upload the previous form if He/she still have it.
Something like this could be great :
https://jsfiddle.net/stN8U/1/
Off course a flash notice could be added to inform the user that the file will be uploaded on submit.






Share
Or copy link