Vote multiple times for a same project
UPDATED ON APRIL 8, 2021
Is your feature request related to a problem? Please describe.
With the actual voting systems on participatory budgets, users can vote according to a percentage of the total budget, or with a min or max of projects to be voted on. The problem is that they can't express any preference for a specific project by granting it several votes.
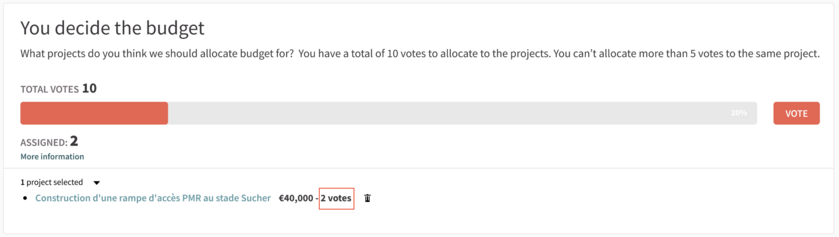
As a user voting in participatory budget process, I want to express different levels of support to the projects I'm voting for.
As an admin I might want to implement rules to register that information and adapt my vote tally accordingly.
Describe the solution you'd like
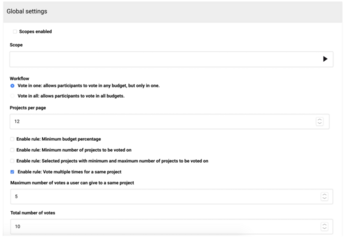
Admin side (see mockup)
The creation of a new voting rule taking as input 2 parameters :
- The total number of votes available to each user;
- The maximum number of votes that can be allocated to each project;
This new voting rule is not compatible with the current existing rules.
It will be necessary to remove the check that blocks the selection of a project several times by the user to develop this functionality.
User side
This is where the complexity in term of UX of the implementation lies.
We set some preliminary constraints upstream:
- The interface must work on any type of device;
- The interface must be accessible (RGAA);
- The interface must adapt to different values set in the parameters of the rules;
- e.g.: if the number of votes authorised per project is set to 10 or 20, it shoudn't be a problem for the interface.
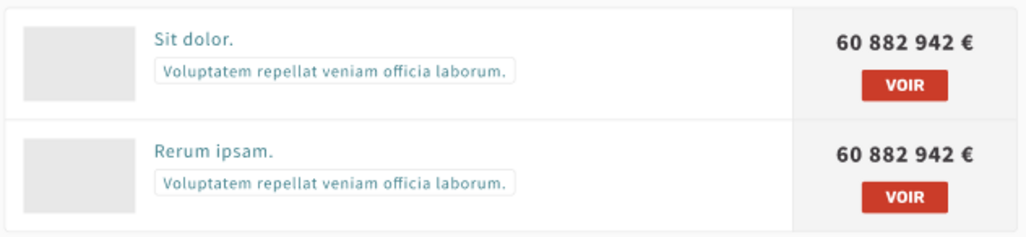
The project index
In addition, the Decidim product team has decided to simplify the interface for the proposals cards, vote buttons will no longer be displayed on the cards to reduce the amount of info shown to users.
This applies to budget project, we plan to anticipate this evolution as part of the development of this functionality. See mockup for projects index.
The voting interface
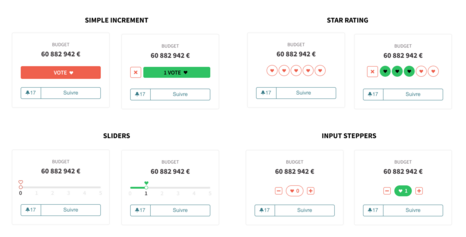
We investigated 4 types of interfaces for this user interaction :
- Incremental vote buttons
- Input steppers
- Star ratings
- Sliders
See the mockups attached. Our team is in favour of implementing the input steppers as
- they scale well if many votes can be given to a single project,
- the increase / decrease vote allocation interaction is clear for user
- the budget order is built like an e-commerce order, input steppers are widely used to set quantities
Does this issue could impact on users private data?
No
Related links
Token voting rule on Budget component (External link) (withdrawn)
Provide new option to support a proposal: with a scale (External link)
A study conducted by Toulouse about voting methods on participatory budgeting (External link) (in french)
Funded by
Toulouse














Share
Or copy link